'UnrealScript'에 해당되는 글 5건
- 2012.12.05 UDK Scaleform CLIK Tutorial
- 2012.12.04 Custom Menu In UDK (scaleform) Tutorial
- 2012.12.04 UDK Scaleform 개발을 위한 Flash 환경 설정
- 2012.12.02 UDK 카메라 시점 변환 관련
- 2012.11.28 2012년 11월 UDK 릴리즈 노트 중에서.
UDK Scaleform CLIK Tutorial
http://www.youtube.com/watch?v=_nsOOSBBbdg&feature=BFa&list=PL96C0C9E823647E76
UDK의 scaleform 에서 데이터 입력등을 위해서 컨트롤들을 사용할 일이 많은데 이런 경우에 쓸 수 있는게
CLIK 컨트롤들이다 눈여겨 볼것.
'OLD POSTS' 카테고리의 다른 글
| Android Studio 에서 UTF8 문제. (0) | 2013.06.20 |
|---|---|
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
Custom Menu In UDK (scaleform) Tutorial
https://sites.google.com/site/tessaleetutorials/home/custom-menu-in-udk
Scaleform 관련 튜터리얼 중 하나 간략하게 잘 설명되어 있다.
'OLD POSTS' 카테고리의 다른 글
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
|---|---|
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
UDK Scaleform 개발을 위한 Flash 환경 설정
http://udn.epicgames.com/Three/SettingUpScaleformGFx.html
Scaleform GFx Launcher
The Scaleform GFx Launcher is a tool provided by Scaleform to allow flash movies to be previewed in an environment that more closely matches that of an actual game than Flash's standard player.
Installing Scaleform GFx Launcher
Installing the Scaleform GFx launcher for Unreal Engine 3 development follows the standard process:
- In Adobe Flash Professional, go to Help > Manage Extensions to run the Adobe Extension Manager.
- At the top-right of the Launcher, click the Install button.
- In the file browser that opens, navigate to
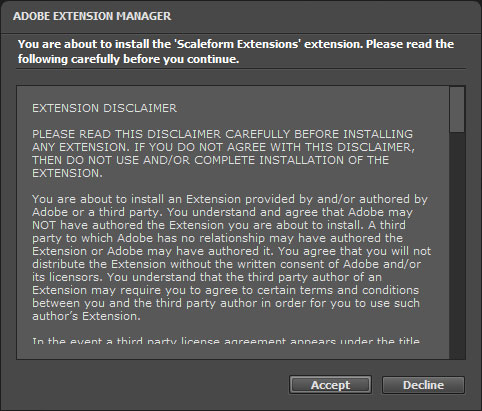
[UE3Directory]\Binaries\GFx\CLIK Tools. and choose theScaleform CLIK.mxpfile. - You will need to agree to the license on the dialog that opens.

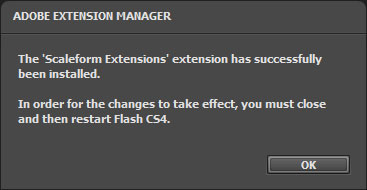
- A dialog will then appear showing the installation was successful.

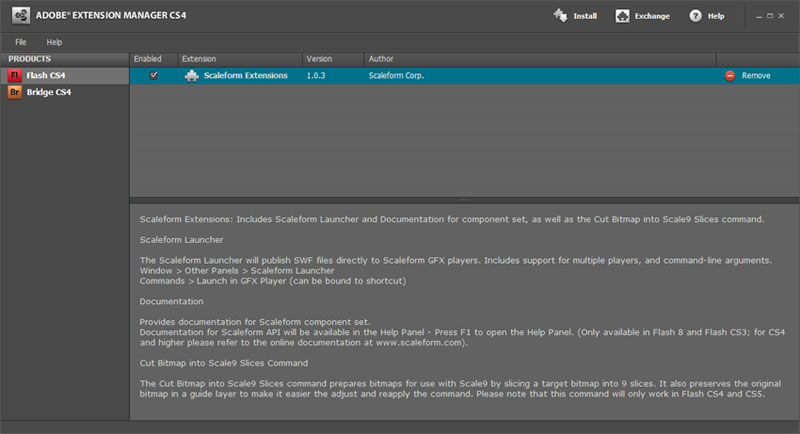
- The Scaleform GFx Launcher is now displayed in the Adobe Extension Manager dialog.

- Restart Adobe Flash Professional CS4, close Extension Manager.
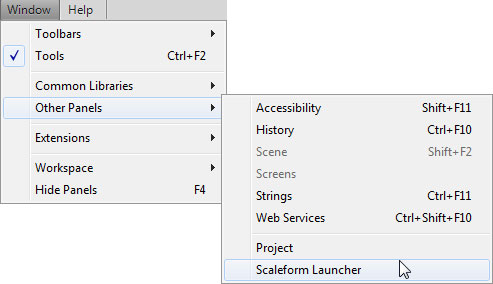
- Navigate to Window > Other Panels, choose Scaleform Launcher.

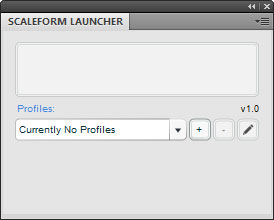
- The Scaleform Launcher panel is now displayed.

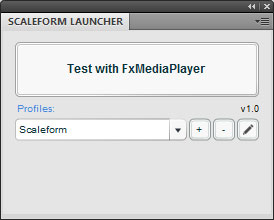
Setting up Scaleform GFx Launcher
The Scaleform Launcher needs to be set up to point to the GFx player, so CLIK widgets and their functionality is accessible to preview within Adobe Flash Professional.
- Click the
 button to add a new Profile.
button to add a new Profile.
- The GFx player needs to be referenced. Click the
 button to add a player.
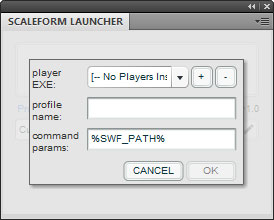
button to add a player. - Navigate to
[UE3Directory]\Binaries\GFx. - Select
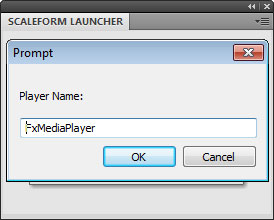
FxMediaPlayer.exe. NOTE: if you're warned the scripts are running slowly, choose NO. This is a known issue, and Scaleform is fixing it in a future release. - Name the player FxMediaPlayer.

- You can name the profile using the Profile Name field.
Note: The default Adobe Flash Professional renderer will stay intact, to preview the SWF from the GFxPlayer, you need to press the big "Test with ..." button on the Scaleform Launcher panel.

You can also create another profile, that uses the FxMediaPlayerNoDebug.exe player if you wish. This player will not report loading of instances in the console, and will instead only spit out trace commands within your ActionScript.
Setting Up Additional Profiles For Split Screen Previewing
To accurately test the UI's positioning and scaling for standard definition, and split screen screen resolutions, you can set up multiple profiles based on the previous steps to have the GFx Player preview window start at a specific resolution.
- Once you have a player set up, in the Scaleform Launcher panel click the
 button.
button. - Name the profile SD.
- In the command params text field, after
%SWF PATH%add the text-res 960:720. - Click OK to save.
- NOTE After you hit Launch, the movie will be scaled to fit the view port. Press Ctrl + D on the keyboard to make it fill the player.
Installing CLIK library
ActionScript 2 / Scaleform 3
- Within Adobe Flash Professional CS4, go to Edit > Preferences.
- Choose ActionScript.
- Click the
 button.
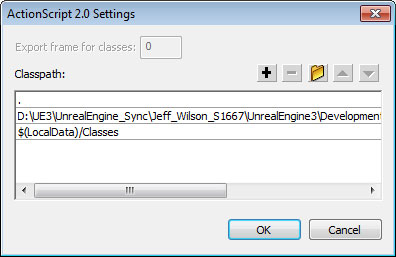
button. - Add a new entry with the
 button.
button. - Set path to the CLIK directory (for example:
[UE3Directory]\Development\Flash\AS2\CLIK).  Make sure that the path you added is second from the top (see image below)!
Make sure that the path you added is second from the top (see image below)!

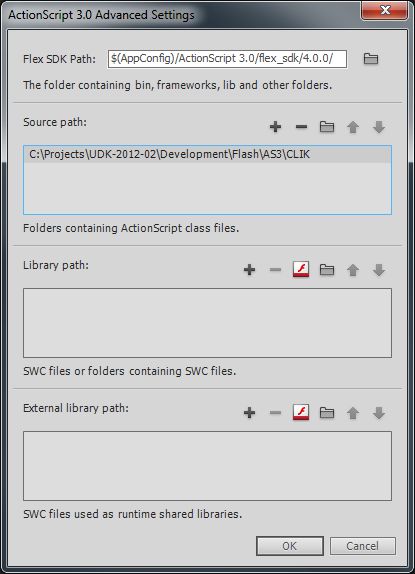
ActionScript 3 / Scaleform 4
- Within Adobe Flash Professional CS5.5, go to Edit > Preferences.
- Choose ActionScript.
- Click the
 button.
button. - Add a new entry with the
 button in the Source path section.
button in the Source path section. - Set path to the CLIK directory (for example:
[UE3Directory]\Development\Flash\AS3\CLIK) - see below.

Coding Environments
In addition to the built-in Flash ActionScript editor, there are other coding environments that can be used. A couple are listed below:
'OLD POSTS' 카테고리의 다른 글
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
|---|---|
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
| unrealscript mobile previewer debugging (0) | 2012.11.28 |
UDK 카메라 시점 변환 관련
UDK 의 카메라 시점 변환을 할려고 할때 (1인칭에서 3인칭 모드로 바꾼다거나)
PlayCameraAnimation(target, 5);
이런걸 기대를 많이 했으나.
그딴거 없고 전부 클래스로 만들어서 PlayerTick 에서 카메라값 계산 해서 때려넣는다..
요술봉 따윈 없는거다.
'OLD POSTS' 카테고리의 다른 글
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
|---|---|
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
| unrealscript mobile previewer debugging (0) | 2012.11.28 |
| 2012년 11월 UDK 릴리즈 노트 중에서. (0) | 2012.11.28 |
2012년 11월 UDK 릴리즈 노트 중에서.
New Perforce Setup Wizard
- Developers using the Perforce integration can walk through setting up a new Perforce server via the UDK installer.
Clean Starter Project Tool
- Developers now have the option to start with a “clean” project with bare minimum code and content upon install.
- This is a great way to begin development of a new game from scratch!
'OLD POSTS' 카테고리의 다른 글
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
|---|---|
| unrealscript mobile previewer debugging (0) | 2012.11.28 |
| Setting Up Configuration Files for a New Game Project (0) | 2012.11.27 |
| PHP에서 json post 를 처리하는 방법. (0) | 2012.04.26 |
| [C#] HttpWebRequest 클래스를 이용한 POST 전송하기. (0) | 2012.04.26 |