'OLD POSTS'에 해당되는 글 56건
- 2013.09.04 Self-signed certificate 서버에 https 로 연결 할 시 no peer certificate 예외 상황
- 2013.08.07 Jquery에서 Resizable 이 제대로 되지 않을 경우.
- 2013.06.20 Android Studio 에서 UTF8 문제.
- 2012.12.05 Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제)
- 2012.12.05 UDK Scaleform CLIK Tutorial
- 2012.12.04 Custom Menu In UDK (scaleform) Tutorial
- 2012.12.04 UDK Scaleform 개발을 위한 Flash 환경 설정
- 2012.12.02 UDK 카메라 시점 변환 관련
- 2012.11.28 Perforce Server 유저 자동 생성 막기
- 2012.11.28 unrealscript mobile previewer debugging
self-sign 된 서버에 https 로 연결 할 시 no peer certificate 예외 상황을 해결 하기 위해서는
웹에서 연결 할 때 처럼 인증서를 믿을 수 있다고 해줘야 하는데
일반적인 소스에서는 계속 에러를 발생시킨다.
별 지랄을 다 한 결과 찾아낸 방법은 다음과 같다.
http://stackoverflow.com/questions/11573108/self-signed-certificate-and-loopj-for-android
여기를 참조.
다음 클래스를 추가하고.
import java.io.IOException;
import java.net.Socket;
import java.net.UnknownHostException;
import java.security.KeyManagementException;
import java.security.KeyStore;
import java.security.KeyStoreException;
import java.security.NoSuchAlgorithmException;
import java.security.UnrecoverableKeyException;
import java.security.cert.CertificateException;
import java.security.cert.X509Certificate;
import javax.net.ssl.SSLContext;
import javax.net.ssl.TrustManager;
import javax.net.ssl.X509TrustManager;
import org.apache.http.conn.ssl.SSLSocketFactory;
public class MySSLSocketFactory extends SSLSocketFactory {
SSLContext sslContext = SSLContext.getInstance("TLS");
public MySSLSocketFactory(KeyStore truststore) throws NoSuchAlgorithmException, KeyManagementException, KeyStoreException, UnrecoverableKeyException {
super(truststore);
TrustManager tm = new X509TrustManager() {
public void checkClientTrusted(X509Certificate[] chain, String authType) throws CertificateException {
}
public void checkServerTrusted(X509Certificate[] chain, String authType) throws CertificateException {
}
public X509Certificate[] getAcceptedIssuers() {
return null;
}
};
sslContext.init(null, new TrustManager[] { tm }, null);
}
@Override
public Socket createSocket(Socket socket, String host, int port, boolean autoClose) throws IOException, UnknownHostException {
return sslContext.getSocketFactory().createSocket(socket, host, port, autoClose);
}
@Override
public Socket createSocket() throws IOException {
return sslContext.getSocketFactory().createSocket();
}
}
다음과 같이 사용.
HostnameVerifier hostnameVerifier = org.apache.http.conn.ssl.SSLSocketFactory.ALLOW_ALL_HOSTNAME_VERIFIER;
DefaultHttpClient client = new DefaultHttpClient();
SchemeRegistry registry = new SchemeRegistry();
SSLSocketFactory sf = null;
try {
KeyStore trustStore = KeyStore.getInstance(KeyStore.getDefaultType());
trustStore.load(null, null);
sf = new MySSLSocketFactory(trustStore);
sf.setHostnameVerifier(MySSLSocketFactory.ALLOW_ALL_HOSTNAME_VERIFIER);
// client.setSSLSocketFactory(sf);
}
catch (Exception e) {
e.printStackTrace();
}
// SSLSocketFactory socketFactory = SSLSocketFactory.getSocketFactory();
// socketFactory.setHostnameVerifier((X509HostnameVerifier) hostnameVerifier);
registry.register(new Scheme("https", sf, 443));
SingleClientConnManager mgr = new SingleClientConnManager(client.getParams(), registry);
DefaultHttpClient httpClient = new DefaultHttpClient(mgr, client.getParams());
// Set verifier
HttpsURLConnection.setDefaultHostnameVerifier(hostnameVerifier);
//DefaultHttpClient httpClient = new DefaultHttpClient();
HttpPost httpPost = new HttpPost(URL);
httpPost.setEntity(new UrlEncodedFormEntity(post_params));
HttpResponse httpResponse = httpClient.execute(httpPost);
HttpEntity httpEntity = httpResponse.getEntity();
is = httpEntity.getContent();
'OLD POSTS' 카테고리의 다른 글
| Jquery에서 Resizable 이 제대로 되지 않을 경우. (0) | 2013.08.07 |
|---|---|
| Android Studio 에서 UTF8 문제. (0) | 2013.06.20 |
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
Jquery에서 Resizable 이 제대로 되지 않을 경우.
draggable, resizable 를 동시에 여러개의 엘리먼트에 사용하는데
resizable이 되지 않는 문제가 있었다.
약 24시간 정도 지랄지랄 한 끝에 알아낸 것은.
resizable 이놈이 window.resize 이벤트를 발생한다.
windows.resize 이벤트는 이미 fit content 에 사용하고 있어서 계속 제대로 나오지 않는 것이었다.
http://stackoverflow.com/questions/7494378/jquery-ui-resizable-fire-window-resize-event
'OLD POSTS' 카테고리의 다른 글
| Self-signed certificate 서버에 https 로 연결 할 시 no peer certificate 예외 상황 (0) | 2013.09.04 |
|---|---|
| Android Studio 에서 UTF8 문제. (0) | 2013.06.20 |
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
Android Studio 에서 UTF8 문제.
Android Studio 에서 한글 메시지를 띄우는데 계속 에러가 나서 살펴보니.
새로 바뀐 컴파일 방법 때문에 에러인데.
build.gradle
파일에
tasks.withType(Compile) {
options.encoding = 'UTF-8'
}
이 부분을 추가 해주면 된다.
'OLD POSTS' 카테고리의 다른 글
| Self-signed certificate 서버에 https 로 연결 할 시 no peer certificate 예외 상황 (0) | 2013.09.04 |
|---|---|
| Jquery에서 Resizable 이 제대로 되지 않을 경우. (0) | 2013.08.07 |
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제)
위의 스샷처럼 Text 의 프로퍼티에서 embed 를 눌러서 원하는 폰트를 선택하고 Character ranges 를 반드시 체크해준다.
기본으로 체크가 안되어 있어서 한참 삽질을 해야했다.
그리고 Text의 프로퍼티에서 폰트 패밀리는 embedding 하는 폰트의 이름을 써줘야 한다. 그래야 제대로 나온다.
'OLD POSTS' 카테고리의 다른 글
| Jquery에서 Resizable 이 제대로 되지 않을 경우. (0) | 2013.08.07 |
|---|---|
| Android Studio 에서 UTF8 문제. (0) | 2013.06.20 |
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
UDK Scaleform CLIK Tutorial
http://www.youtube.com/watch?v=_nsOOSBBbdg&feature=BFa&list=PL96C0C9E823647E76
UDK의 scaleform 에서 데이터 입력등을 위해서 컨트롤들을 사용할 일이 많은데 이런 경우에 쓸 수 있는게
CLIK 컨트롤들이다 눈여겨 볼것.
'OLD POSTS' 카테고리의 다른 글
| Android Studio 에서 UTF8 문제. (0) | 2013.06.20 |
|---|---|
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
Custom Menu In UDK (scaleform) Tutorial
https://sites.google.com/site/tessaleetutorials/home/custom-menu-in-udk
Scaleform 관련 튜터리얼 중 하나 간략하게 잘 설명되어 있다.
'OLD POSTS' 카테고리의 다른 글
| Scaleform 용으로 Flash의 text 를 사용할 때 글자가 제대로 나오지 않는 경우 (폰트 문제) (0) | 2012.12.05 |
|---|---|
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
UDK Scaleform 개발을 위한 Flash 환경 설정
http://udn.epicgames.com/Three/SettingUpScaleformGFx.html
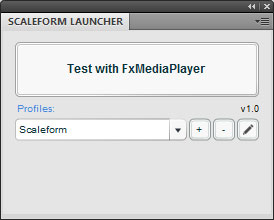
Scaleform GFx Launcher
The Scaleform GFx Launcher is a tool provided by Scaleform to allow flash movies to be previewed in an environment that more closely matches that of an actual game than Flash's standard player.
Installing Scaleform GFx Launcher
Installing the Scaleform GFx launcher for Unreal Engine 3 development follows the standard process:
- In Adobe Flash Professional, go to Help > Manage Extensions to run the Adobe Extension Manager.
- At the top-right of the Launcher, click the Install button.
- In the file browser that opens, navigate to
[UE3Directory]\Binaries\GFx\CLIK Tools. and choose theScaleform CLIK.mxpfile. - You will need to agree to the license on the dialog that opens.

- A dialog will then appear showing the installation was successful.

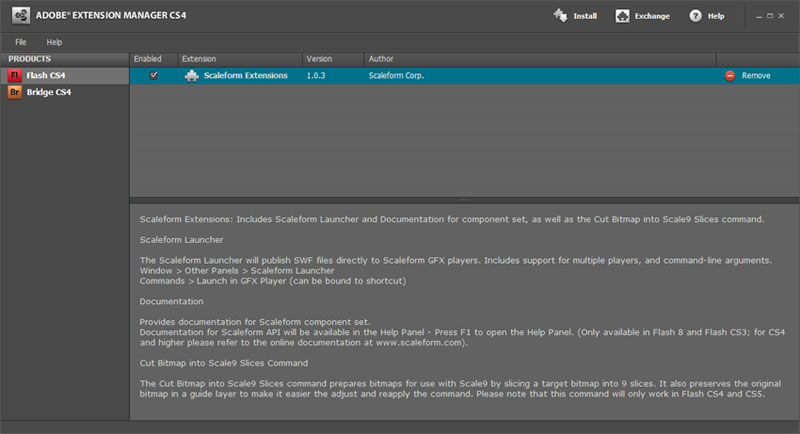
- The Scaleform GFx Launcher is now displayed in the Adobe Extension Manager dialog.

- Restart Adobe Flash Professional CS4, close Extension Manager.
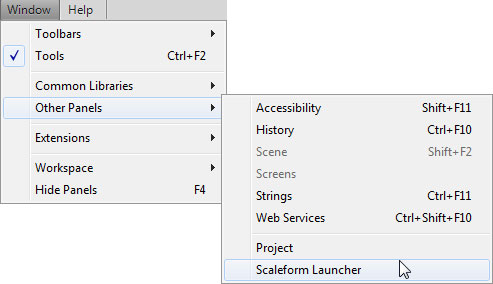
- Navigate to Window > Other Panels, choose Scaleform Launcher.

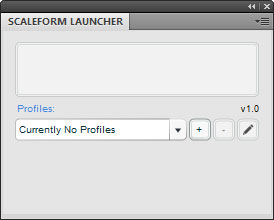
- The Scaleform Launcher panel is now displayed.

Setting up Scaleform GFx Launcher
The Scaleform Launcher needs to be set up to point to the GFx player, so CLIK widgets and their functionality is accessible to preview within Adobe Flash Professional.
- Click the
 button to add a new Profile.
button to add a new Profile.
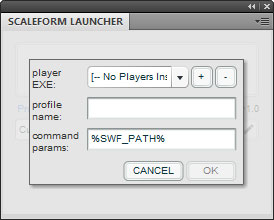
- The GFx player needs to be referenced. Click the
 button to add a player.
button to add a player. - Navigate to
[UE3Directory]\Binaries\GFx. - Select
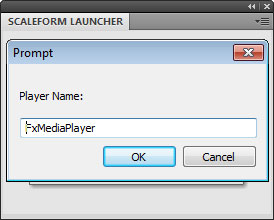
FxMediaPlayer.exe. NOTE: if you're warned the scripts are running slowly, choose NO. This is a known issue, and Scaleform is fixing it in a future release. - Name the player FxMediaPlayer.

- You can name the profile using the Profile Name field.
Note: The default Adobe Flash Professional renderer will stay intact, to preview the SWF from the GFxPlayer, you need to press the big "Test with ..." button on the Scaleform Launcher panel.

You can also create another profile, that uses the FxMediaPlayerNoDebug.exe player if you wish. This player will not report loading of instances in the console, and will instead only spit out trace commands within your ActionScript.
Setting Up Additional Profiles For Split Screen Previewing
To accurately test the UI's positioning and scaling for standard definition, and split screen screen resolutions, you can set up multiple profiles based on the previous steps to have the GFx Player preview window start at a specific resolution.
- Once you have a player set up, in the Scaleform Launcher panel click the
 button.
button. - Name the profile SD.
- In the command params text field, after
%SWF PATH%add the text-res 960:720. - Click OK to save.
- NOTE After you hit Launch, the movie will be scaled to fit the view port. Press Ctrl + D on the keyboard to make it fill the player.
Installing CLIK library
ActionScript 2 / Scaleform 3
- Within Adobe Flash Professional CS4, go to Edit > Preferences.
- Choose ActionScript.
- Click the
 button.
button. - Add a new entry with the
 button.
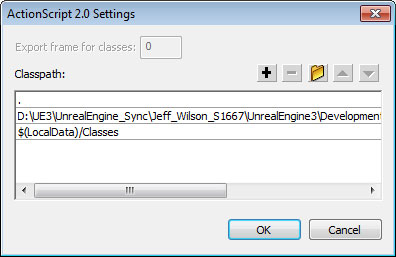
button. - Set path to the CLIK directory (for example:
[UE3Directory]\Development\Flash\AS2\CLIK).  Make sure that the path you added is second from the top (see image below)!
Make sure that the path you added is second from the top (see image below)!

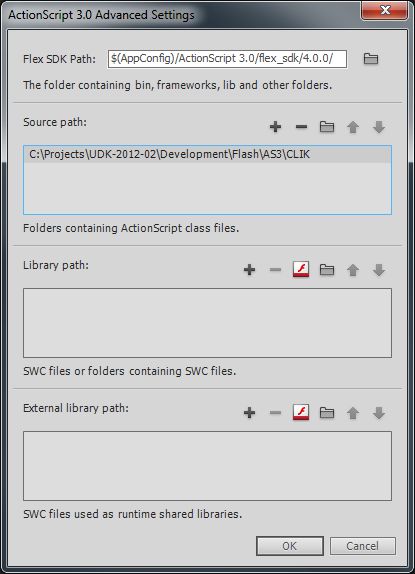
ActionScript 3 / Scaleform 4
- Within Adobe Flash Professional CS5.5, go to Edit > Preferences.
- Choose ActionScript.
- Click the
 button.
button. - Add a new entry with the
 button in the Source path section.
button in the Source path section. - Set path to the CLIK directory (for example:
[UE3Directory]\Development\Flash\AS3\CLIK) - see below.

Coding Environments
In addition to the built-in Flash ActionScript editor, there are other coding environments that can be used. A couple are listed below:
'OLD POSTS' 카테고리의 다른 글
| UDK Scaleform CLIK Tutorial (0) | 2012.12.05 |
|---|---|
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
| unrealscript mobile previewer debugging (0) | 2012.11.28 |
UDK 카메라 시점 변환 관련
UDK 의 카메라 시점 변환을 할려고 할때 (1인칭에서 3인칭 모드로 바꾼다거나)
PlayCameraAnimation(target, 5);
이런걸 기대를 많이 했으나.
그딴거 없고 전부 클래스로 만들어서 PlayerTick 에서 카메라값 계산 해서 때려넣는다..
요술봉 따윈 없는거다.
'OLD POSTS' 카테고리의 다른 글
| Custom Menu In UDK (scaleform) Tutorial (0) | 2012.12.04 |
|---|---|
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
| unrealscript mobile previewer debugging (0) | 2012.11.28 |
| 2012년 11월 UDK 릴리즈 노트 중에서. (0) | 2012.11.28 |
Perforce Server 유저 자동 생성 막기
퍼포스로 서버에 접속시에 유저 생성을 아무나 할 수 있는데 유저 퍼미션을 설정해서 하기도 귀찮으니
제일 먼저 생성된 유저를 어드민으로 만들고 위의 명령을 쳐서 유저 생성을 막으면 된다.
저 명령은 이번에 새로 2012 버젼 p4v 를 실행해서 접속한 뒤 (수퍼 유저)
File > Open Command Window Here
메뉴를 실행하면 콘솔창이 뜨는데 여기서 p4 커맨드를 날려주면 된다.
그리고 퍼포스 서버 재시작.
'OLD POSTS' 카테고리의 다른 글
| UDK Scaleform 개발을 위한 Flash 환경 설정 (0) | 2012.12.04 |
|---|---|
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
| unrealscript mobile previewer debugging (0) | 2012.11.28 |
| 2012년 11월 UDK 릴리즈 노트 중에서. (0) | 2012.11.28 |
| Setting Up Configuration Files for a New Game Project (0) | 2012.11.27 |
unrealscript mobile previewer debugging
nFringe 를 이용한 unrealscript 디버깅 할때 mobile previewer 모드로 실행 해야 하는 경우 (iOS 의 터치를 사용한 경우)
'OLD POSTS' 카테고리의 다른 글
| UDK 카메라 시점 변환 관련 (0) | 2012.12.02 |
|---|---|
| Perforce Server 유저 자동 생성 막기 (0) | 2012.11.28 |
| 2012년 11월 UDK 릴리즈 노트 중에서. (0) | 2012.11.28 |
| Setting Up Configuration Files for a New Game Project (0) | 2012.11.27 |
| PHP에서 json post 를 처리하는 방법. (0) | 2012.04.26 |